Revolutionizing Web Development with ‘Screenshot to Code’ GitHub Repository
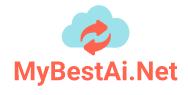
‘Screenshot to Code’, a GitHub repository created by user ‘abi’, offers a groundbreaking solution for web developers seeking to generate code from visual inputs. This application employs the latest technologies, including GPT-4 Vision and DALL-E 3, to create executable code in HTML, Tailwind CSS, or React simply by uploading a screenshot.
Moreover, the tool offers the option to clone live websites by entering a URL, thus streamlining the development process. This innovative app caters to the modern-day need for speed and efficiency in web development, making it suitable for a wide range of users, from solo developers to large teams seeking to optimize their workflow and prototyping capabilities.
How ‘Screenshot to Code’ Benefits Web Developers?
The tool offers unparalleled convenience and speed to web developers, enabling them to generate code from visual inputs quickly and efficiently. This application eliminates the need for manual coding, saving developers valuable time and effort. As a result, developers can create multiple iterations and prototypes with ease, helping them to meet tight deadlines and improve their productivity.
Furthermore, ‘Screenshot to Code’ makes it easier for developers to collaborate and share their work with others. By streamlining the development process, teams can focus on other aspects of web development, such as design, user experience, and functionality.